こんにちは、ゆうすけです。
先日ブログの記事数が50記事に達しましたので、一つの区切りをつけるためにも次のような記事を書きました。
この記事の末尾に、今後の目標として『デザインリニューアル』というのを書いたのですが、早速それを行いましたので、自分自身の振り返りを含めて今回のリニューアル意図についての説明を書き残しておきたいと思います。
このような雑記ブログで、デザイン意図について書かれた記事はあまり見かけない気がするので、ブログのデザイン変更を考えている方にとって、この記事が多少なりとも参考になれば幸いです。
私は一応、普段フリーランスとしてWebサイトを作るお仕事をしております。
そもそもなんでデザインを変えたかったのか?

デザインを生業の一つとしている私が言うのもなんなのですが、内容が最重要であるブログにおいて、正直デザインが果たす役割はそんなに大きくは無いかもしれません。
それでも私がデザインを変更したかったのは次の理由からです。
- ブログ来訪者の期待感を煽り、回遊率を向上させたい
- 文章をなるべく読みやすくしたい
- 何系のブログなのかを自然と感じられるように
- 自分のモチベーションアップのため
簡単に一つづつ説明していきます。
1. ブログ来訪者の期待感を煽り、回遊率を向上させたい
回遊率というのは、来訪者が検索でたどり着いた該当ページだけでなく、どれだけ複数のページを見てくれているかという指標になります。
回遊率とは、一人のユーザーがホームページ内のページをどれだけ閲覧したのかを表す指標です。回遊率は、1訪問あたりのページビュー数(PV/1訪問)で表します。
https://ferret-plus.com/words/1069
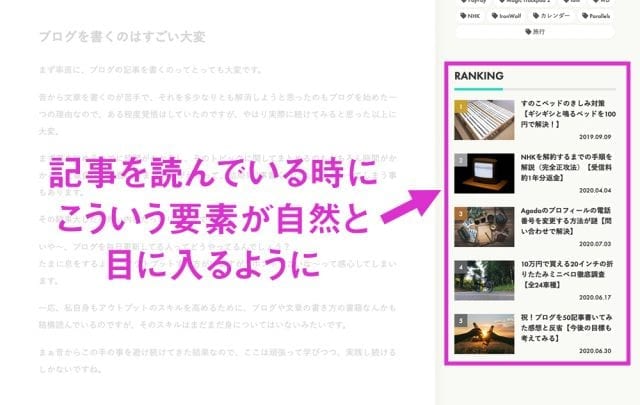
今まではサムネが淡々と並ぶよくあるブログ然としたデザインで、あまり特徴らしい特徴もなかった為、リニューアル時にはこのブログに来てくれた方がパッと見で「なんか良い事書いてありそうだな〜」と期待を抱いてくれるデザインにしたいと思いました。
該当記事を読んでくれた方が、デザインを見て他の記事にも興味を持ってくれる事を期待しています。
2. 文章をなるべく読みやすくしたい
これは主に記事の文章が書いてあるメインエリアの事で、行間やマージンなど細かい部分についてのお話になります。
今までもちょこちょこと調整はしてきたのですが、デザインリニューアルにあたり、全体のデザインとの相乗効果で文章が自然と目に入るようになれば良いなと思いました。
ここで言う『自然と目に入る』というのは、強調などのコントラストがハッキリしていて、ブログの体裁を逸脱しないデザインの事を指します。人間って結局、慣れ親しんで潜在的に学習済の形が一番読みやすいので、そこらへんは変にオリジナリティを出さず、王道で行きたいと思います。
3. 何系のブログなのかを自然と感じられるように
初めてブログに訪れた方は、記事の本文以外にもメニューなどに並んだサムネなどを見て「このブログには○○のジャンルが多そうだな」とか、自然と把握していると思います。
とは言え、それは記事をいくつか読んでくれた場合の話であって、普通は来訪してくれた方がページ全体をしっかり見て、そのブログの傾向を掴んでくれる事は少ないと思います。それを自然と感じてもらえる様にする為には、ブログの『色』を持ったデザイン要素を、常に目に入るところに散らしておく必要がありそうです。

4. 自分のモチベーションアップのため
これは完全に自己満足の世界なのですが、やっぱり気に入ったデザインの方が書く気持ちも高まるというものです。
たかが今まで50記事しか書いてないわけですが、それでも「なんとなくデザインが気になるな〜」と思いつつ書いていたので、デザインリニューアルすれば一つその気がかりが解消される事になります。
今回のブログリニューアルにおけるデザイン意図

基本的には、上で掲げた課題を解決するためのデザイン意図となっているのですが、具体的なリニューアル後のデザインについて、それぞれどの課題を解決するためのものなのかをひとつずつ解説していきます。
ロゴを変更(Futuraに)
このデザイン変更が解決する課題
記事内容とロゴから感じさせるテイストを合わせる事で、何系のブログなのかを自然と感じられるようにする。
最初にこのブログを立ち上げる時に、一応ロゴを作ってみたのですが、なんとなく記事内容のテイストと合わないような気がしていました。

このロゴは『気軽に日々の生活をシェアするブログ』の『気軽』っぽさを表すために、細くて軽い感じのものを使用していたのですが、カメラとかガジェットとかの記事がある割にはちょっと軽すぎる気がしたのです。
で、新しくしたロゴ、というか文字だけなのでロゴタイプなんですが…。

文字はFutura(フーツラ)という書体を使ってるのですが、個人的にはHelvetica(ヘルベチカ)と並んでよく使う超有名書体で、これを使っておけばなんかそれっぽく見える的な雰囲気があります。ためしに『wlite』と打ってみた時に、そのままでも特に違和感を感じなかったので、「これで良いじゃん…」と。
なので、ブログ左上の『wlite』という文字はただのテキストになってます。
メインカラーは爽やか目の緑
このデザイン変更が解決する課題
明るく元気な印象を与える色を効果的に使用する事で、来訪者への期待感を煽り、ブログの回遊率を向上させる。
ロゴをはっきりくっきりさせたので、その流れで全体の色も黒など重めの色を使って力強いイメージ…とやりたくなったのですが、重くなりすぎるのも嫌だったので、色味は多少爽やかさを感じさせるものにしました。

あくまでも全体のテイストによるとは思いますが、個人的には明るい色のほうが期待感を煽りやすいのではないかと思っています。本当は文章の中身で期待感を演出させるのが一番なのでしょうけど、現在の私のレベルではなかなか難しそうなので、デザインにその部分を補完してもらおう、という考えです。
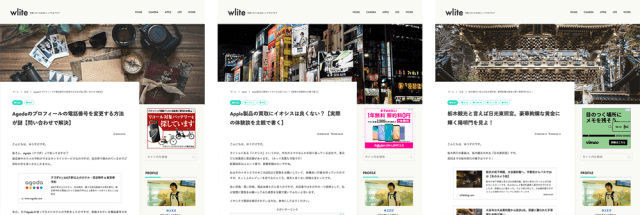
写真はなるべく大きくする
このデザイン変更が解決する課題
上記で説明した色味と同様、写真を大きく使用する事で、メリハリのあるデザインとし、インパクトを感じさせる事で期待感を抱かせる。
デザインの要素としての写真というのは超重要で、写真が良ければだいたい良い感じに見えます。逆に言えば、写真がダメだといくら小手先のテクニックでこねくり回しても、良い画像を1枚使ったデザインに勝てなかったりします。
それくらい大事な写真素材なのですが、私自身、写真を撮る事を趣味にしている事もあり、写真はなるべく大きく見せたいと思っていました。実際のところはストックフォトの写真も結構使っているので、自分が撮った写真ばかりでは無いのですが、大きなアイキャッチ画像(記事ごとの内容を端的に表したユーザーの目を引きつけるための画像)により、記事ページごとの違いも出せるようになったかなと思います。

パッと見で最初に目に入った時のインパクト勝負です。
本文中の文章などのマージンを広めに取る
このデザイン変更が解決する課題
文章のひとかたまりを一つのブロックとし、その上下のマージンを大きく取る事で、段落をハッキリさせて文章を読みやすくする。
これは好みの問題も大きいと思いますが、このブログには広めにマージンを取った方がデザイン的にも良さそうだと思ったので、文章間のマージン(と横方向のマージンも)広めに調整しました。
本文内には文章やタイトルの他にも、リストなど様々な要素が入り乱れているので、ここは今後も細かく調整していこうと思います。
デザイン変更までの流れ

ここでは私が具体的にどのようにデザイン変更を進めたのかを説明していきます。基本的には仕事でデザインする場合とほぼ同義となる為、あまり一般的な流れとしての参考にはならない可能性もありますが、興味があれば読んでみてください。
1. 参考のデザインをたくさん見る
私がデザインを進める場合は、大体ここから始めます。
最近は便利な世の中になったもので、デザインについてまとめたWebサイトというのがたくさん存在しているのですね。
例えば、Webサイトのまとめでは老舗中の老舗である『イケサイ』とか。

未だに『U』が何回続いているのか把握していない『MUUUUU.ORG』とか。

今では当たり前であるレスポンシブデザインを集めた『Responsive Web Design JP』とか。

こういうWebサイトは探せば他にもたくさんあると思うので、Webのデザインをしてみたいという方は、自分にとって探しやすいものを見つけて色々と見てみてください。私は昔からの習慣で、なんだかんだでまずイケサイを見ちゃいますね。
あともう一つ、Pinterestという画像ブックマークの集合体みたいなサービスがあるのですが、これもデザインを探すのにはもってこいです。ただ調べてるものと別の画像も芋づる式にどんどん見ちゃうのでそこは注意です。

これらのデザインの参考を見て、自分が目指すデザインと近いものを探していきます。
2. ベースカラー・メインカラーを決める
参考のデザインを見ながらイメージが固まったら、色味を決めていきます。
ベースカラー → 下地となる一番面積が大きい色
メインカラー → 要所要所で使用される二番目に面積が大きい色
元のデザインもグリーンを使っていたのでその色を引き継ぎつつ、上でも書いたとおり、多少元気な印象にしたかったので、明るめの色を選択しました。

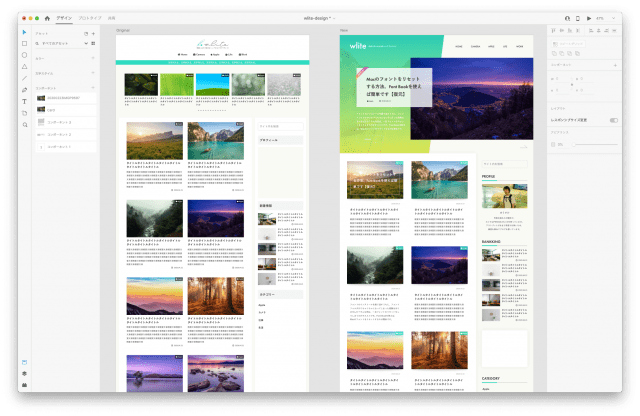
3. 実際にデザインしてみる
あとは実際に手をバンバン動かしていきます。
仕事ではラフを書いてからワイヤーフレームを作って…とやる場合もありますが、今回は自分の中で完結するという事もあり、いきなりアプリ上でデザインを進めていきました。

デザインは、Adobeの『XD』というツールを使用しています。
Adobe XDは、webサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。デザイン、プロトタイプ、共有、すべてをXDでおこなえます。
https://helpx.adobe.com/jp/xd/how-to/what-is-xd.html
無料で使えるスタータープランというのもあるので、興味がある方はまずはDLして使ってみると良いと思います。
昔は『Fireworks』という旧マクロメディア製品を使っていたのですが、開発終了に伴い、Fireworks → Photoshop → Adobe XDと製品を乗り換えてます。
基本はAdobe党ですね。
話が少し逸れてしまいましたが、XD上でたくさん手を動かしつつトライアンドエラーを繰り返す事で段々とデザインが固まってくるので、とにかく色々とやってみるのが重要です。(自分の場合)
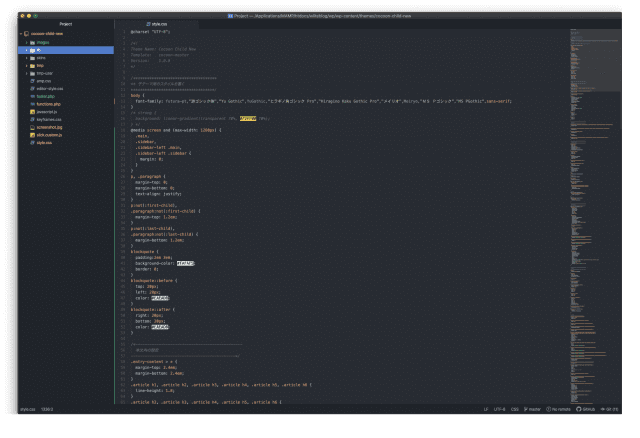
4. コーディング
XDでのデザインがほぼ決まったら、コーディング(HTMLやCSSというブラウザに表示させるための実装作業)に進みます。

今回のリニューアルは前提として、WordPressのテーマはCocoonをそのまま使うという事は決めていたので、Cocoonをベースにカスタムしていく形となります。
Cocoonは、SEO・高速化・モバイルフレンドリーに最適化した無料テーマです。見た目はシンプルですが、初めての方でも感覚的に使えるように便利な機能を織り込んで作りました。100%GPLテーマなので自由にご利用いただけます。
https://wp-cocoon.com/
余談ですが、このCocoonというテーマは、わいひらさんという寝ログを運営されている方が作成されたテーマで、無料にしては(というと失礼なほど)超多機能で、アップデートも頻繁にされている生きたテーマなので、WordPressでブログを考えている方は使用テーマとして候補に入れてみると良いと思います。フォーラムも活発に動いているので、何か質問があれば回答も付きやすいです。
で、そのCocoonをベースに主にCSSを触ってXDでデザインした見た目に近づけていくのですが、一つ注意点があります。
既存テーマを利用してカスタムする場合の注意点
デザインをする際は元のテーマに近いレイアウトにしておかないと、実現が不可能な可能性があるので、そこを考慮したうえでデザインをしましょう。
Cocoonには管理画面上でレイアウトを変更する項目も数多くあるので、自分の理想に近いレイアウトをまず試してみて、それをベースに考えていくのが良いと思います。
細かい説明については割愛しますが、CSSなどのテーマ調整を行って完成です。

まとめ:ブログのデザインをリニューアルしました

ということで、本記事ではブログのデザインリニューアルにあたっての意図と流れを説明してきました。
冒頭にも書いた通り、ブログって結局コンテンツ次第で、ブログについて書いた書籍なんかを読むと『まずは記事をたくさん書く事が大事』というのをよく見かけるのですが、やっぱり私は気になる事があるとそっちを優先させてしまいます。
今回の場合、「リニューアルに向けてちょっとデザインでも探してみようかな〜」くらいの軽い気持ちで始めたのですが、ちょっと進めたばかりにそっちに気が向いてしまいまして、実際記事の更新の方が滞ってしまいました…。
でも、ひとまずはこれで最低限のベースは整ってきたかなと思うので、記事だけでなく、デザインもここから更に見やすく改善していきたいと思います。







コメント